Последняя дата обновления: 25 декабря 2015 года.
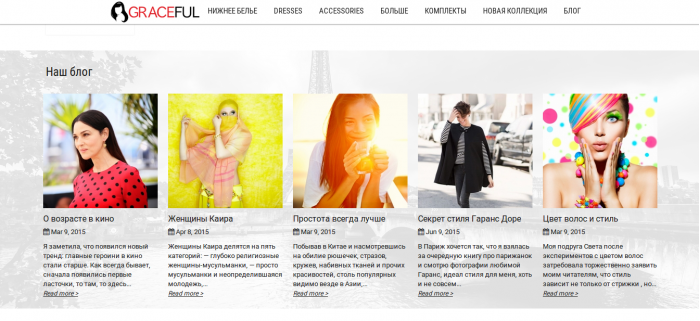
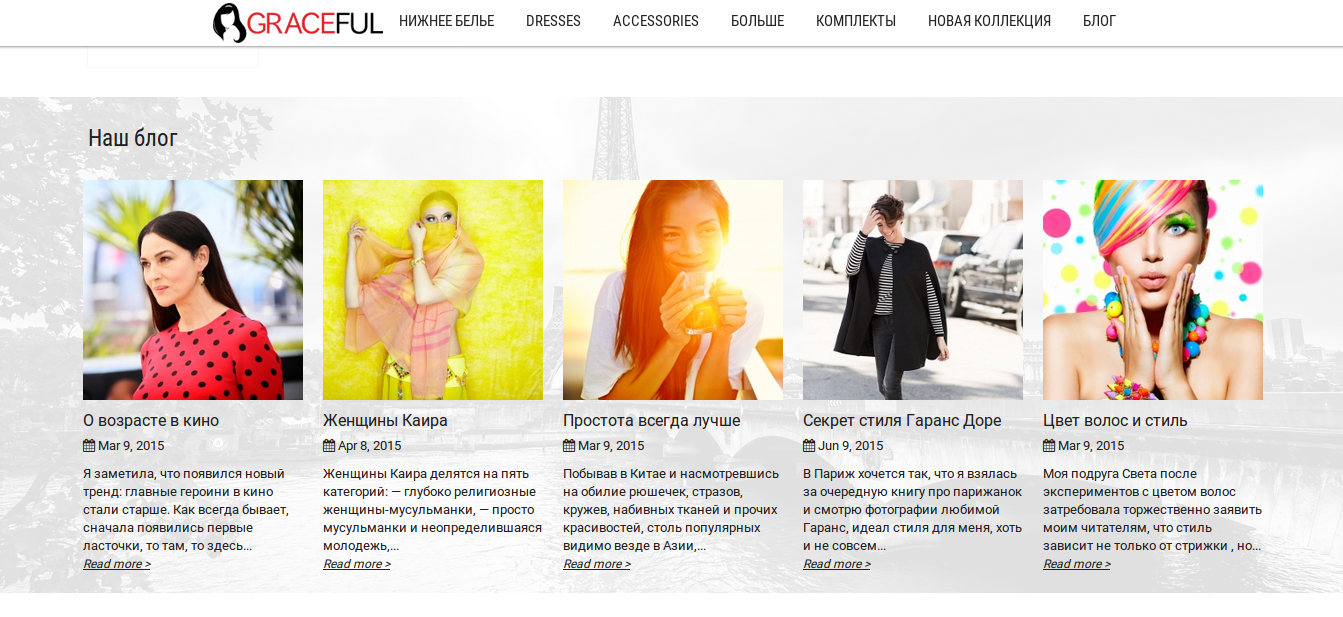
Модуль Ширина блока на всю страницу позволяет вам задать цвет или фоновое изображение для блоков вашего Интернет-магазина.

Как пользоваться модулем:
- Переходим в Панель администратора> Дизайн> Макеты.
- Открываем параметры секции.
- Устанавливаем Пользовательский CSS-класс.
Как установить Пользовательский CSS-класс:
- Чтобы установить отображение секции на всю страницу необходимо добавить Пользовательский CSS-класс для данной секции. Кроме этого необходимо создать секцию, в которую будет добавлен фон. Например: cp-full-width grey_bg. Не забудьте прописать CSS-стиль для «grey_bg» . Для этого необходимо перейти в Панель администратора> Дизайн> Темы> Редактировать дизайн. В поле Настройки выбрать Настройки CSS и добавить следующий код:
.grey_bg {
background-color: #eee;} - Чтобы установить ширину секции на весь экран и снятия ограничений на ширину содержимого, в свойствах секции необходимо указать «cp-full-width cp-no-limit».
- Для того, чтобы установить фоновое изображение для секции, как показано в демо-версии, необходимо создать следующий класс:
.floating_bg {
padding-top: 10px;
padding-bottom: 10px;
background: url('//demo.cart-power.com/powercart/images/bg/paris.png') no-repeat fixed 50%;
background-size: cover;}
- Store Builder
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- 4.9.3
- 4.9.2
- 4.9.1
- 4.8.x
- 4.7.x
- 4.6.x
- 4.5.x
- 4.4.x
- 4.3.x
- 4.2.x
- English
- Русский
Контактная информация
Cart-Power — это команда из 35+ профессионалов с богатым опытом работы. Более 10 лет занимаемся разработкой, кастомизацией маркетплейсов, интернет-магазинов, порталов, агрегаторов по всему миру. Мы предлагаем комплексные решения для проектов электронной торговли от разработки и дизайна до SEO продвижения и технической поддержки.
На нашем счету более 500 проектов, 5000+ кастомных доработок, а также более 100 модулей, которые мы готовы интегрировать в проекты наших заказчиков, чтобы сделать функционал интернет-магазинов по всему миру удобнее и проще.

В нашем багаже более 500 проектов для клиентов по всему миру. По многим из них мы связаны NDA, поэтому ниже представлены только некоторые, владельцы которых одобрили размещение в нашем портфолио.
Присоединяйтесь к числу довольных клиентов нашей компании!
Вас может заинтересовать

Optimize and convert to WebP all the images on the site
Расширяет возможности стандартного меню. Имеет вертикальное дерево категорий с контролем курсора (Как у Amazon)
Добавляет эффект смены изображений продукта при наведении на него курсором мыши