The default CS-Cart loads all images of the page at once that increases the page load time.
What does it threaten?
- Customers go to competitors — it’s easier for them to return to the search engine and choose another online store.
- A 0.1 second download delay reduces conversion by 7% (according to Akamai).
- It’s less likely that users will return to the site. According to Google, negative user experience reduces the chance of a repeat purchase by 60%.
- Download speed affects the ranking of the site in search engines. If the site takes a long time to load, the search engine robot may not have time to completely index it.
How to fix it?
The basic idea is simple — to delay the download of everything that the user does not need right now. We have released Lazy Load for Images and Blocks add-on, which doesn’t load images immediately when a page is opened, but as it scrolls. This helps improve performance and use device resources economically.
The Lazy Load for Images and Blocks add-on is especially effective on pages with more than 50 products. According to the results of our measurements on the test site (there was 54 products and 3 banners on the page), the page loading speed doubles.
Features:
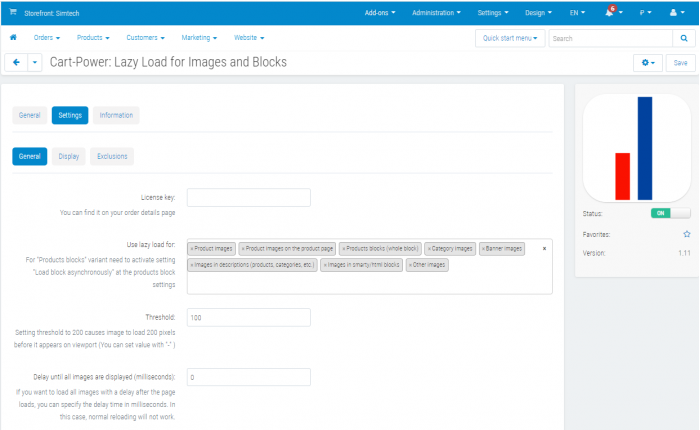
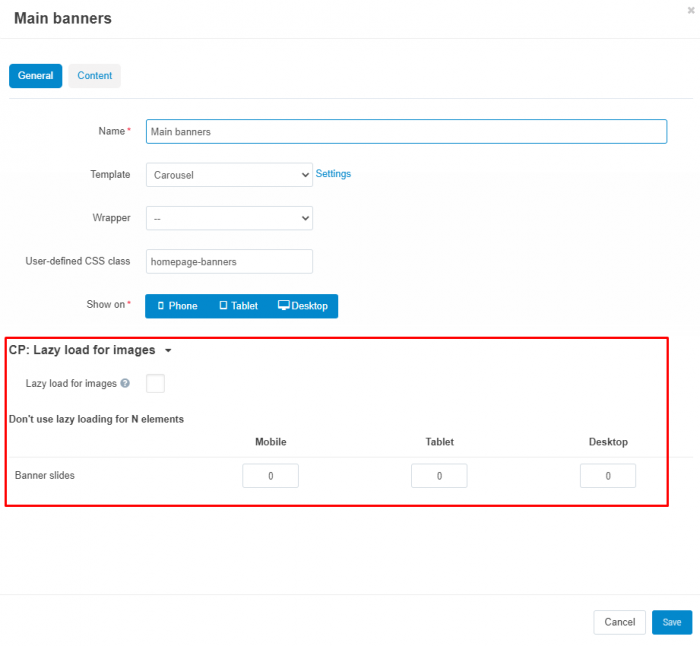
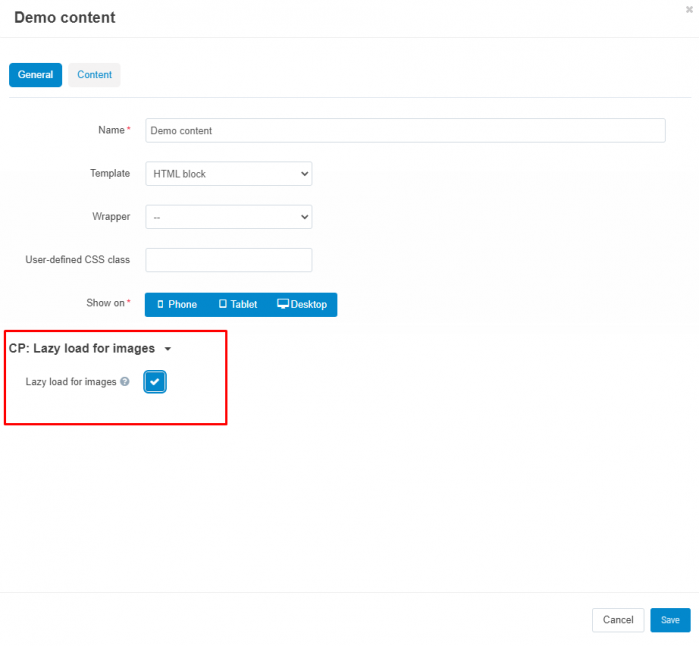
- Ability to apply the Lazy Load to: Product, Category, Banners images, images in HTML and smarty blocks, images in product and category description, images in pages content and blog;
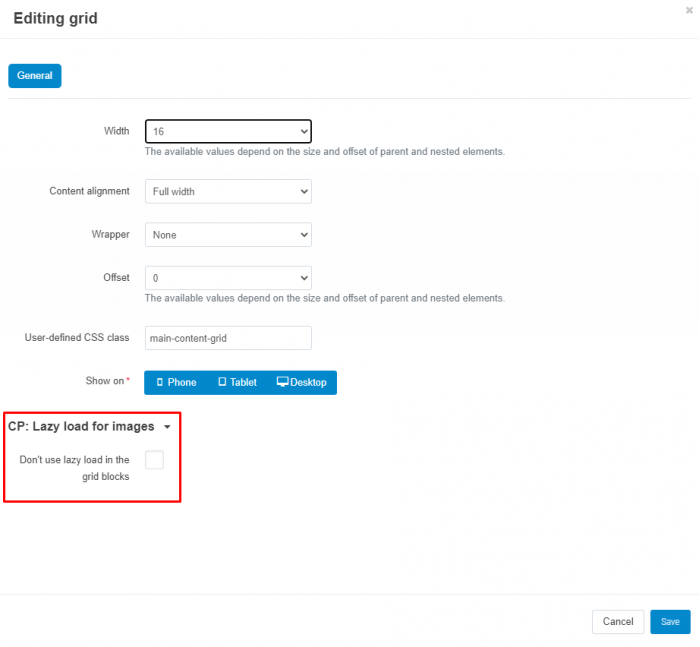
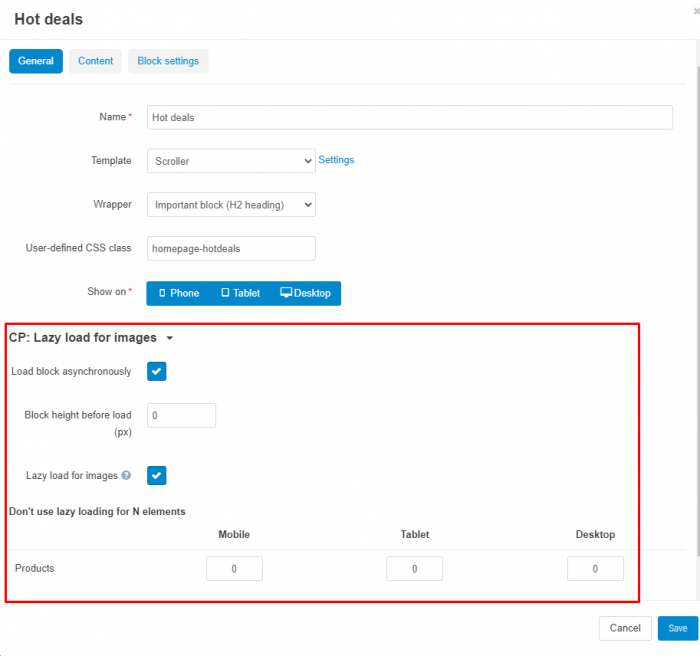
- Ability to apply the Lazy Load to whole product blocks (the setting affects the entire content of the block, not just the images in it);
- Ability to set the delay time to load all images. In this case, the page loads without images, and all images start to load once the delay time is over;
- The Lazy load supports both vertical and horizontal scroll. The last one is for blocks with the scroller template;
- By default, images are loaded when they appear on the screen. If you want images to load earlier you can set the threshold to load images. For example, the setting threshold to 100 causes an image to load 100 pixels before it appears on the viewport;
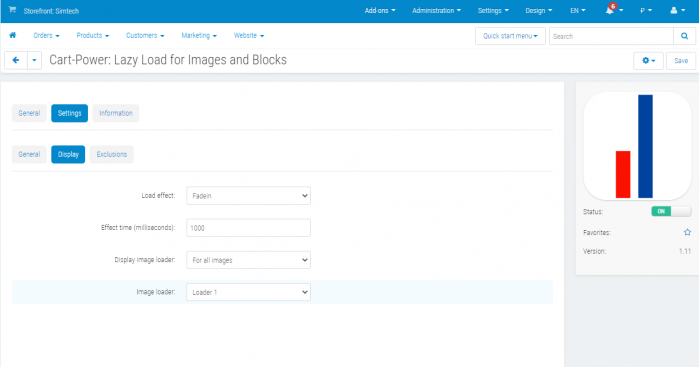
- 2 load effects to choose from: fadeIn or show, with the ability to set the effect time.
- Ability to display the image preloader and choose one of the 5 proposed variants;
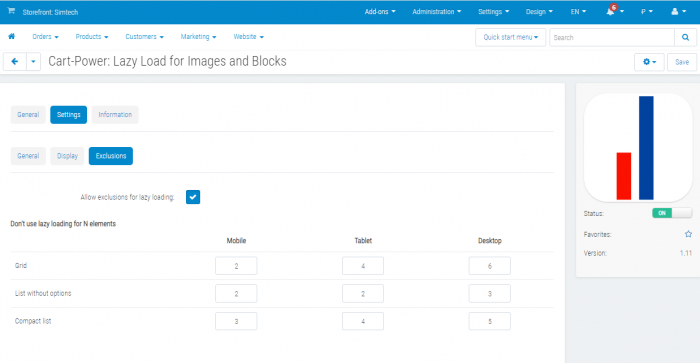
- Image preload - the ability to configure lazy load exceptions (the number of images that need to be loaded immediately), for different types of product lists separately for different types of devices (Smartphone, Tablet or PC).
- Ability to disable lazy load of product images on the product page.
Upgrades
6 months of the free upgrade period included.
- Store Builder
- Store Builder Plus
- Store Builder Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
- 4.17.2.SP2
- 4.17.2.SP1
- 4.17.2
- 4.17.1
- 4.16.2
- 4.16.1
- 4.15.2
- 4.15.1.SP4
- 4.15.1.SP3
- 4.15.1.SP2
- 4.15.1.SP1
- 4.15.1
- 4.14.3.SP1
- 4.14.3
- 4.14.2.SP1
- 4.14.2
- 4.14.1.SP1
- 4.14.1
- 4.13.3
- 4.13.2.SP2
- 4.13.2.SP1
- 4.13.2
- 4.13.1
- 4.12.2
- 4.12.1
- 4.11.5
- 4.11.4
- 4.11.3
- 4.11.2
- 4.11.1
- 4.10.4.SP1
- 4.10.4
- 4.10.3
- 4.10.2
- 4.10.1
- English
- Русский
Cart-Power is a 35+ professional team with extensive experience. More than 10 years we have developed, modified marketplaces, online stores, crowdfunding places, classifieds, auction sites and e.g. all around the world. We provide comprehensive solutions for ecommerce projects from development and design to SEO promotion and technical support.
We’ve created more than 500 ecommerce projects, 5000+ custom upgrades and developments. Our 100+ add ons are ready to integrate into your online project to build convenient functionalities of your site.
We have over 500 projects for clients from all over the world. We are NDA-bound for many of them, so below are just a few whose owners have approved placement in our portfolio.
Join the number of satisfied customers of our company!

Similar products

- Makes your store faster.
- Improves the SEO ranking of the site.
- Increases conversion.

Optimize and convert to WebP all the images on the site